How to test accessibility manually with a screen reader
Purpose
Assess the compatibility and usability of a website using screen reader software. This section documents how to do this with Apple Voiceover, which comes preinstalled with Mac OS.
Method
Use Apple Voiceover to navigate the page and compare your keypress actions with screen reader announcements. Verify that all content makes sense in its context, paying special attention to semantic usage and focusable elements; if you can perform a certain action with a mouse, you must be able to replicate it using your keyboard and screen reader. To get started, try moving forward through the page content by pressing ^ ⌥ → (CTRL OPTION RIGHT) and backward by pressing ^ ⌥ ← (CTRL OPTION LEFT). When you move forward or backward, Voiceover will automatically read that block of content aloud according to the semantic elements encasing it.
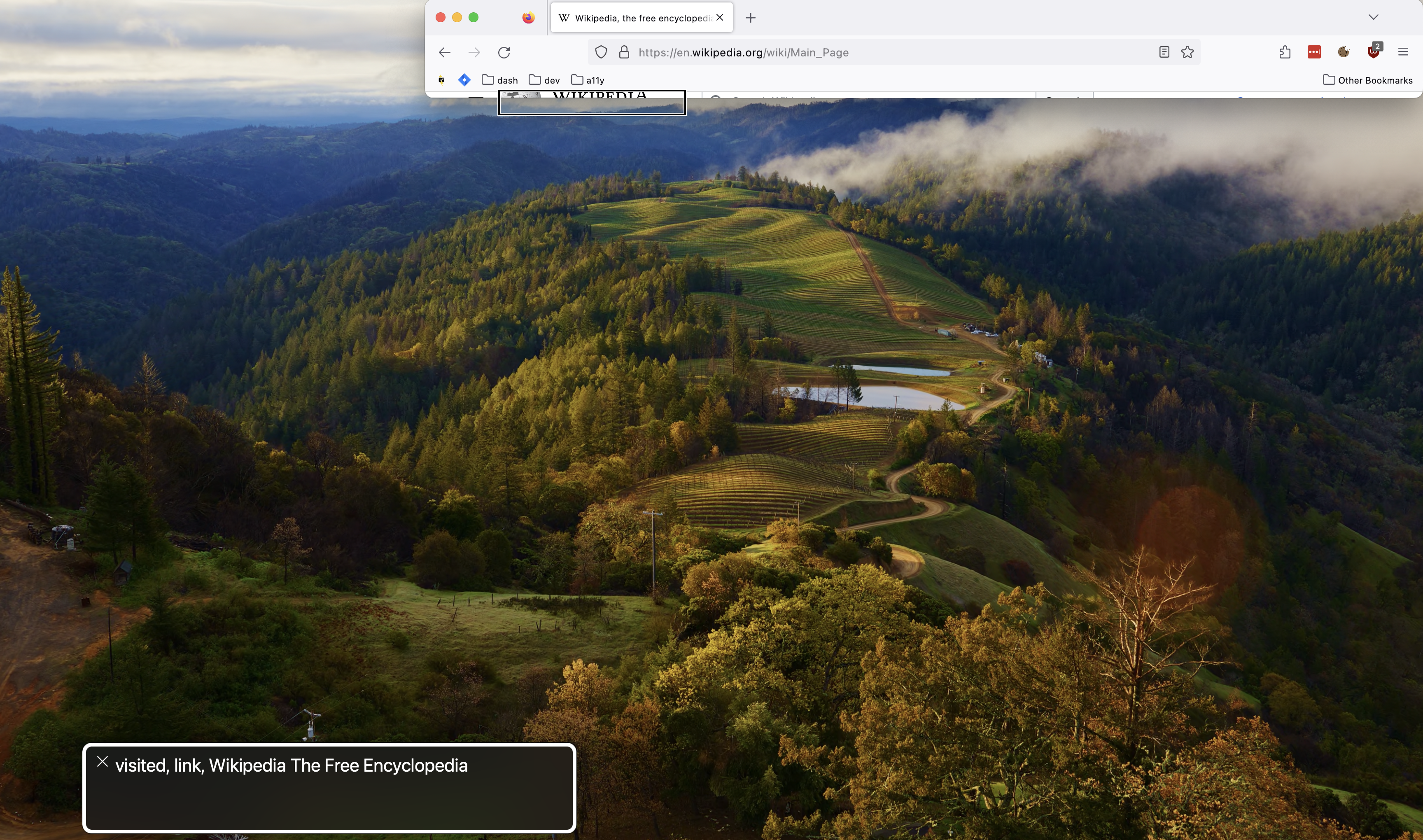
For example: when Voiceover reaches this hyperlink, Wikipedia article on Salad, it will announce the following group of descriptors together, in this order:
- "visited" if you previously visited the page (otherwise it won't acknowledge the status)
- "link"
- the link's text label, e.g. "Wikipedia article on Salad"
- "You are currently on a link. To click this link, press Control-Option-Space."
Visited, link, Wikipedia article on Salad. You are currently on a link. To click this link, press Control-Option-Space.
It may take some getting used to if you've never used a screen reader before, but keep in mind you do have the option to slow down (or speed up) Voiceover's speech rate if it's talking too quickly.
Apple Voiceover navigation controls
| ⌘ F5 | Start/stop Voiceover |
| ^ | Stop talking |
| Esc | Dismiss dialog or cancel action |
| ^ ⌥ → | Read next item |
| ^ ⌥ ← | Read previous item |
| ^ ⌥ Spacebar | Activate clickable element |
| ^ ⌥ Shift ↑ / ↓ | Interaction with objects, e.g. web content areas, lists, regions, frames, most things with nested content |
| ^ ⌥ ⌘ H | Next heading |
| ^ ⌥ ⌘ X | Next list |
| ^ ⌥ U | Open rotor |
| ← ↑ → ↓ | Navigation in certain situations, e.g. sliders or adjustable controls, lists and dropdowns |
^ - Control key
⌥ - Option key
⌘ - Command key
← ↑ → ↓ - Directional arrow keys

Note: most shortcuts begin with the Control (^) and Option (⌥) keys. If you get stuck and just want to exit, press ESC a couple of times and then ⌘ F5 to close the program. See the full list of commands.
Immersion recommendation: resize the browser window

Hiding content from view won't affect screen reader functionality at all, since the software retrieves page content from the DOM and not via conventional human visual detection means. Remember, screen readers don't "read" the screen like we do; they parse the page's html. Note that the screen reader's helpful transcript box, aka the "Voiceover rotor," is still visible.
What to look for
- Logical reading order of all elements
- All focusable elements must be clickable
- Ensure the screen reader announces headings as headings, links as links, and so on
- Headings must accurately reflect the page structure
- Properly labeled form controls.
- Links must clearly state their destination. "Click here" isn't very informative and is generally considered a bad practice. Remember, context gives meaning to content.
- Pop-ups and modals must be detectable by the screen reader
- Ensure the screen reader does not read unnecessary content out loud (e.g. decorative image alt text)
Expected behavior (screen reader)
Below is a table of how common interactive elements should behave when using the desktop version of Apple Voiceover screen reader software. If more than one key combination is listed, each combination should execute the command on its own.
Note: Screen readers should also respond to basic keyboard accessibility commands such as Enter and Spacebar. Please refer to the Expected keyboard behavior for interactive elements table.
| Element | Keys | When activated: | Relevant WCAG & APG |
|---|---|---|---|
| Skip to content link |
|
Focus should move directly to an anchor in the main content area. Screen reader should announce the content, which usually starts with an H2 if targeting the MAIN element. | |
| Link |
|
Links should open in the browser when activated. | |
| Button |
|
Action associated with button is triggered. Focus expectation after button activation is dependent on action type. Screen reader should immediately announce button state changes (e.g. aria-expanded, aria-pressed, aria-disabled, aria-haspopup), then announce any content that comes into focus as a result of the button action. Screen readers should also announce button state whenever receiving focus. |
|
| Navigation menu button |
|
Reveal hidden navigation dropdown menu if in mobile view. Screen reader should immediately announce relevant state changes (e.g. aria-expanded), then focus should move to the first list item in the menu, which the screen reader should announce automatically. This also applies to dropdown submenu nav buttons. Screen readers should also announce button state whenever receiving focus.
NOTE: for regular menu buttons and menubars (not used for navigation), focus expectation is largely dependent on context. |
|
| Navigation menubar |
|
All menu links should open in the browser when activated. If activating a submenu button, the screen reader should immediately announce relevant state changes (e.g. aria-expanded). After activation, hidden dropdown submenus should be revealed and focus should move to the first item in the list. Dropdown menus activated by a button should close when list items are no longer in focus.
NOTE: for regular menu buttons and menubars (not used for navigation), focus expectation is largely dependent on context. |
|
| Form input elements |
|
When submit button or text input field is in focus, pressing the Enter key should submit the form. After submission, any error or confirmation messages should be highlighted and announced, and focus should move to the appropriate area (dependent on action type). | |
| Checkboxes |
|
Cannot be activated. Checkboxes can only be selected. | |
| Radio buttons |
|
Cannot be activated. Radio buttons can only be selected. | |
| Dropdown (Select/Combobox) menu |
|
Cannot be activated. Dropdown menu items can only be selected. | |
| Modal/Dialog |
|
After a modal is opened, screen readers should announce the modal’s title and that a dialog has been opened. The focus should be automatically set to the first focusable element within the modal. The modal should close only when the ESC key is pressed, at which point the screen reader should announce the modal closing and focus should return to the element that triggered the modal. |